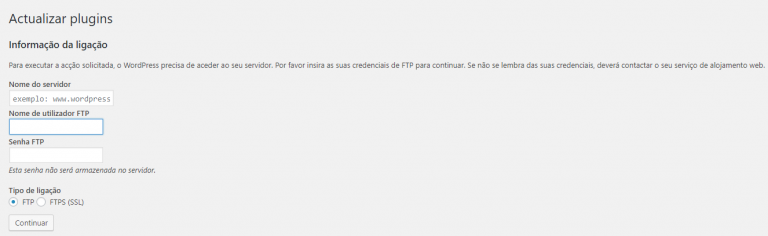
Recentemente depois de actualizar um blogue para o WordPress 3.0, cliquei sem em actualizar Plugins e Temas sem me lembrar que o tema usado estava modificado. Ao actualizar as modificações foram perdidas”¦ para evitar o mesmo erro no futuro decidi criar um Child Theme, e que é um Child Theme???
Um Child Theme é um Theme que deriva de outro Theme, ou seja no Child Theme que podemos chamar Tema Derivado implementamos apenas as modificações ao tema original, se por exemplo quiser-mos alterar algo no ficheiro single.php alteramos apenas esse ficheiro ficando o original do tema intacto, viabilizando assim futuras actualizações, sem comprometer as alterações que fizemos.
A estrutura de um Child Theme é bastante simples, primeiro criamos um directório para alojar os ficheiros modificados, fazemos as alterações que pretendemos, aconselho a copiar o ficheiro original do Theme Parent e fazer ai as alterações. Depois de termos as alterações pretendidas falta apenas criar o ficheiro onde o WordPress vai ler as informações do Tema esse ficheiro tem o nome de Style.css e vai sobrepor o Style.css do tema original á semelhança do que acontece com os outros ficheiros que colocar-mos no nosso Child Theme, este Style.css tem uma particularidade em relação ao original, que é uma tag que informa o WordPress de qual é o tema em que nos baseamos, esta tag é a tag Template. Deixo a seguir o Style.css para um Child Theme baseado no novo tema por defeito do WordPress que é o “Twenty Ten”:
/*
Theme Name: Nome do Child Theme
Theme URI: http: //UmUrlQualquer.com/
Description: Descrição do Child Theme
Author: O seu nome
Author URI: http: //OutroUrlQualquer.com/
Template: twentyten
Version: 0.0.1
*/
Se quisermos usar o css do tema original basta fazer um import do style.css original, que no caso do tema Twenty Ten será:
@import url("../twentyten/style.css");
Podemos ainda no style.css modificar o css original, basta criar os elementos com o mesmo nome e adicionar as nossas personalizações.
Depois do tema criado é só fazer upload para a pasta “wp-content/themes/” e no painel de administração do blogue activar o mesmo. E os problemas com as actualizações do tema principal deixam de ser um problema.